
Урок 8. Стили CSS
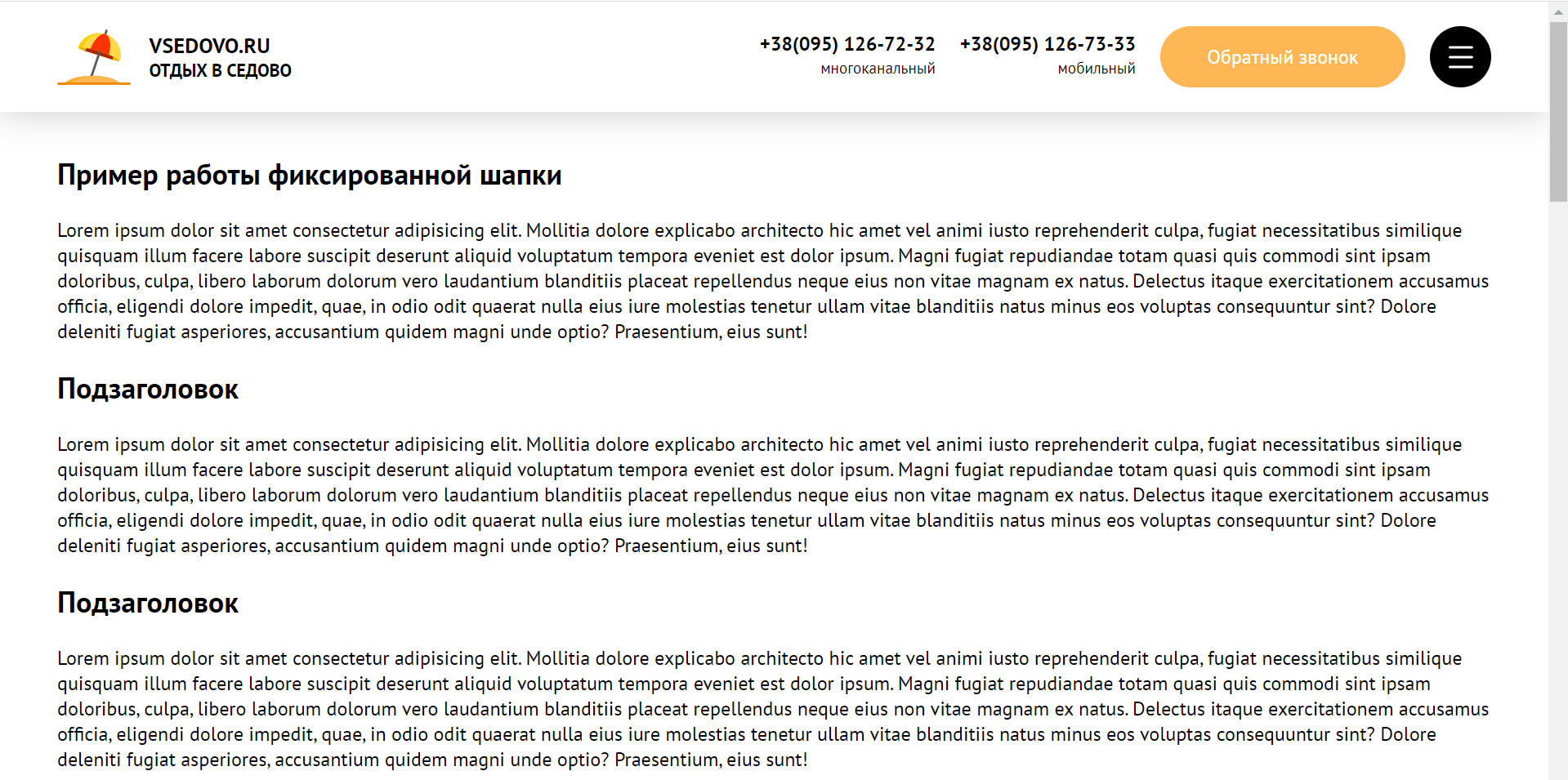
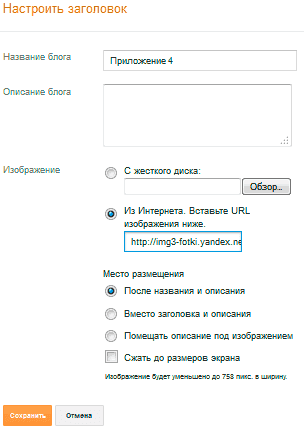
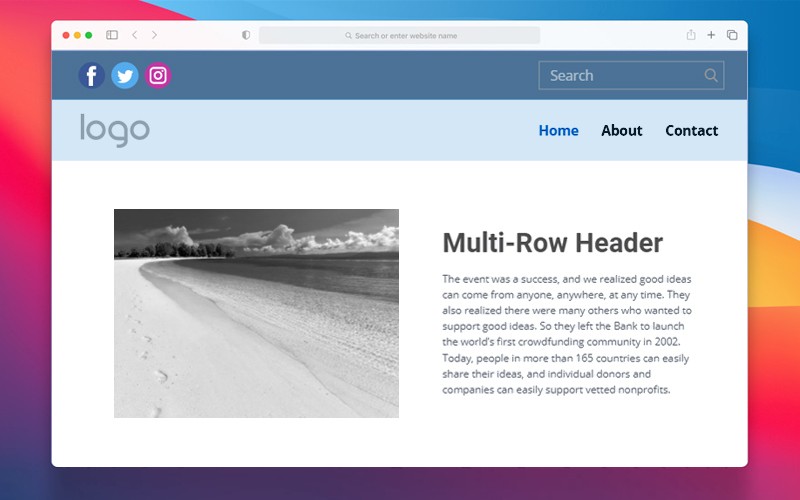
Каждый сайт имеет заголовок по всей ширине под панелью глобальной навигации и на всех страницах и видах сайта. Заголовок содержит название, логотип и меню ссылок. Вы не можете удалить заголовок, но вы можете настроить его внешний вид. Чтобы выбрать дизайн заголовка, выполните следующие шаги:.














Задача заголовка — привлекать внимание, и для этого многие эффекты хороши. В прошлый раз мы перевели статью о градиентах , теперь предлагаем рассмотреть ещё несколько фишек. Простая возможность: вместо того чтобы рисовать изображение или создавать градиенты, можно поместить на фон текста заголовка готовую картинку с помощью функции url. Используем свойство background-image и url , чтобы добавить изображение в заголовок.
- Toggle navigation. Категории Художественный дизайн.
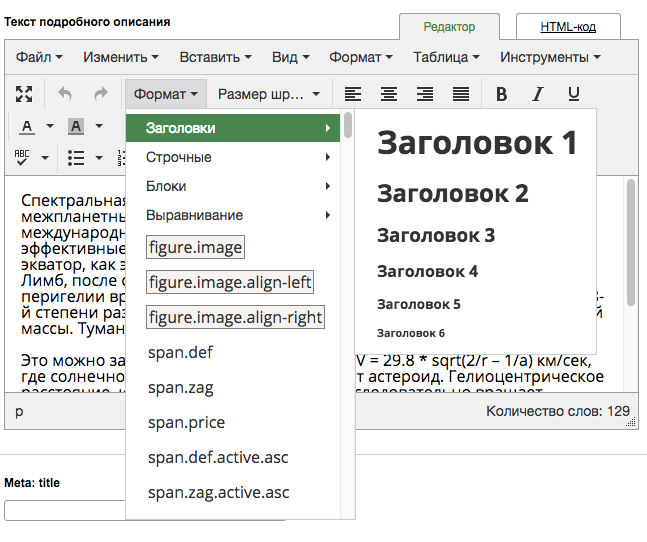
- Заголовки должны быть большими, жирными и громкими, чтобы привлекать внимание пользователя за несколько секунд.
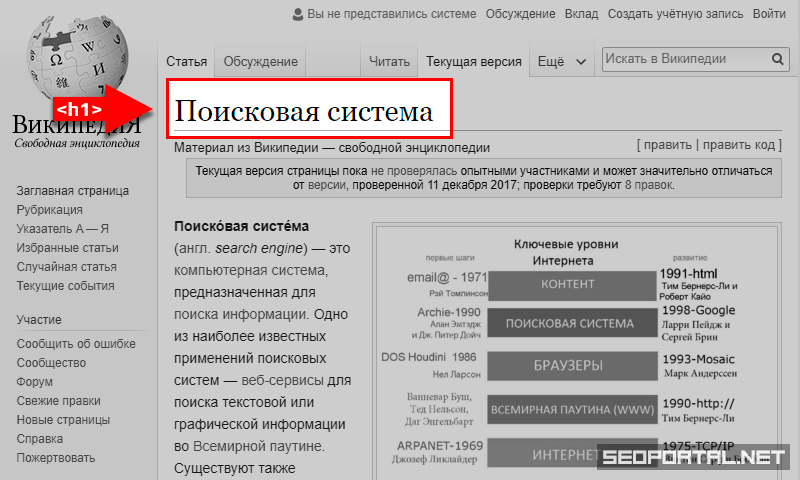
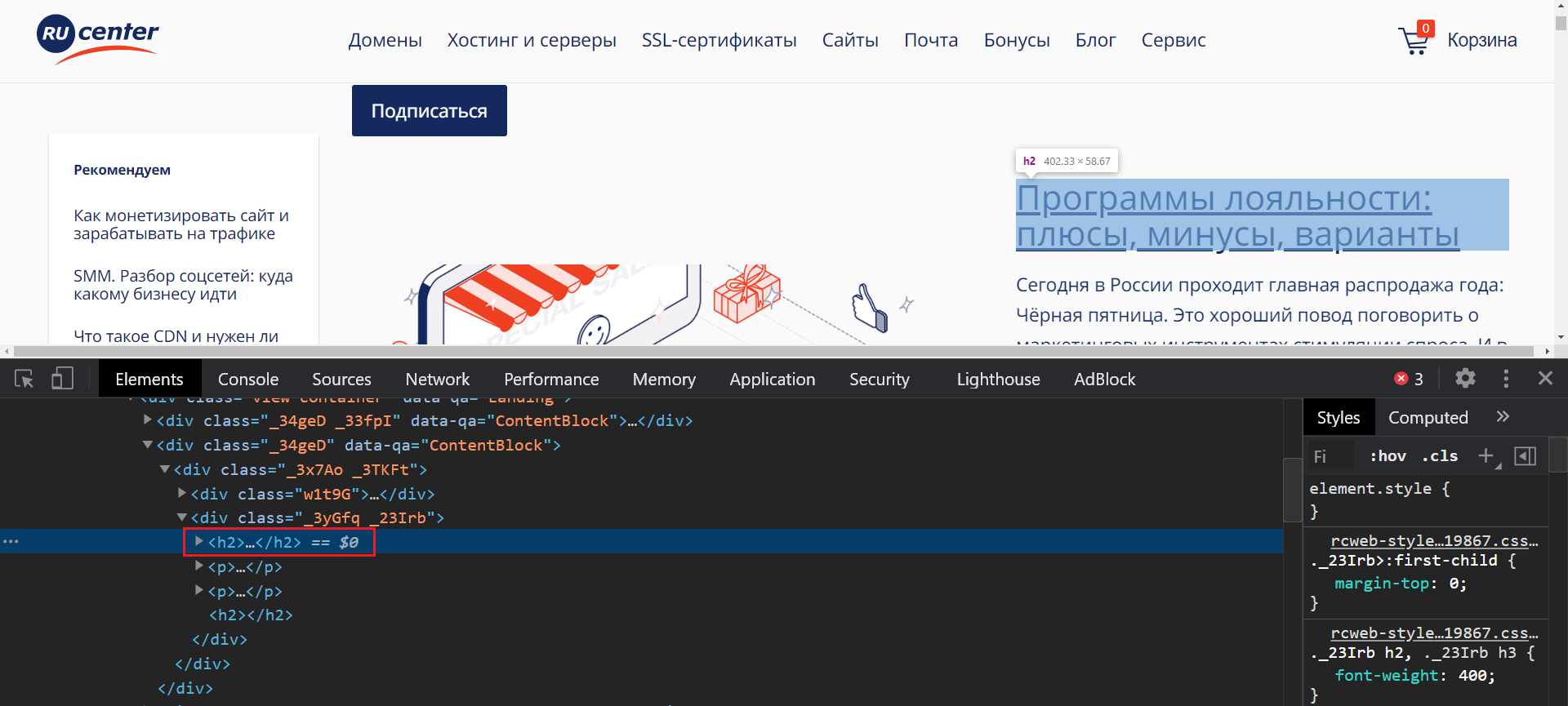
- Заголовки — это важный элемент любой страницы, который обычно используется для выделения иерархии информации. Для создания эффективного дизайна и улучшения читаемости текста, очень важно правильно настроить стиль заголовков.












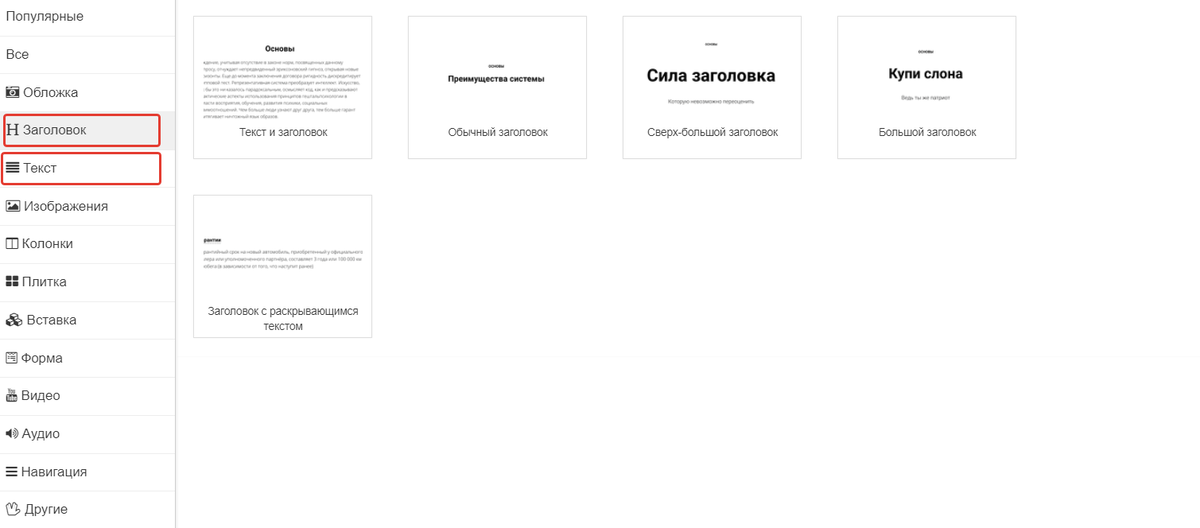
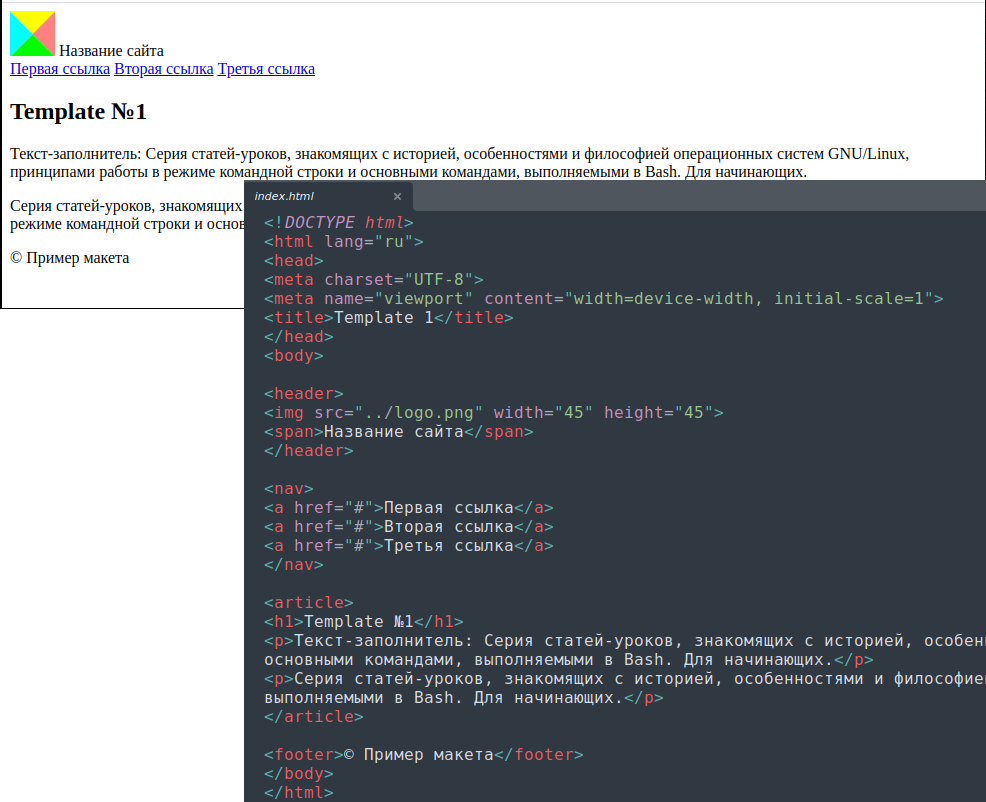
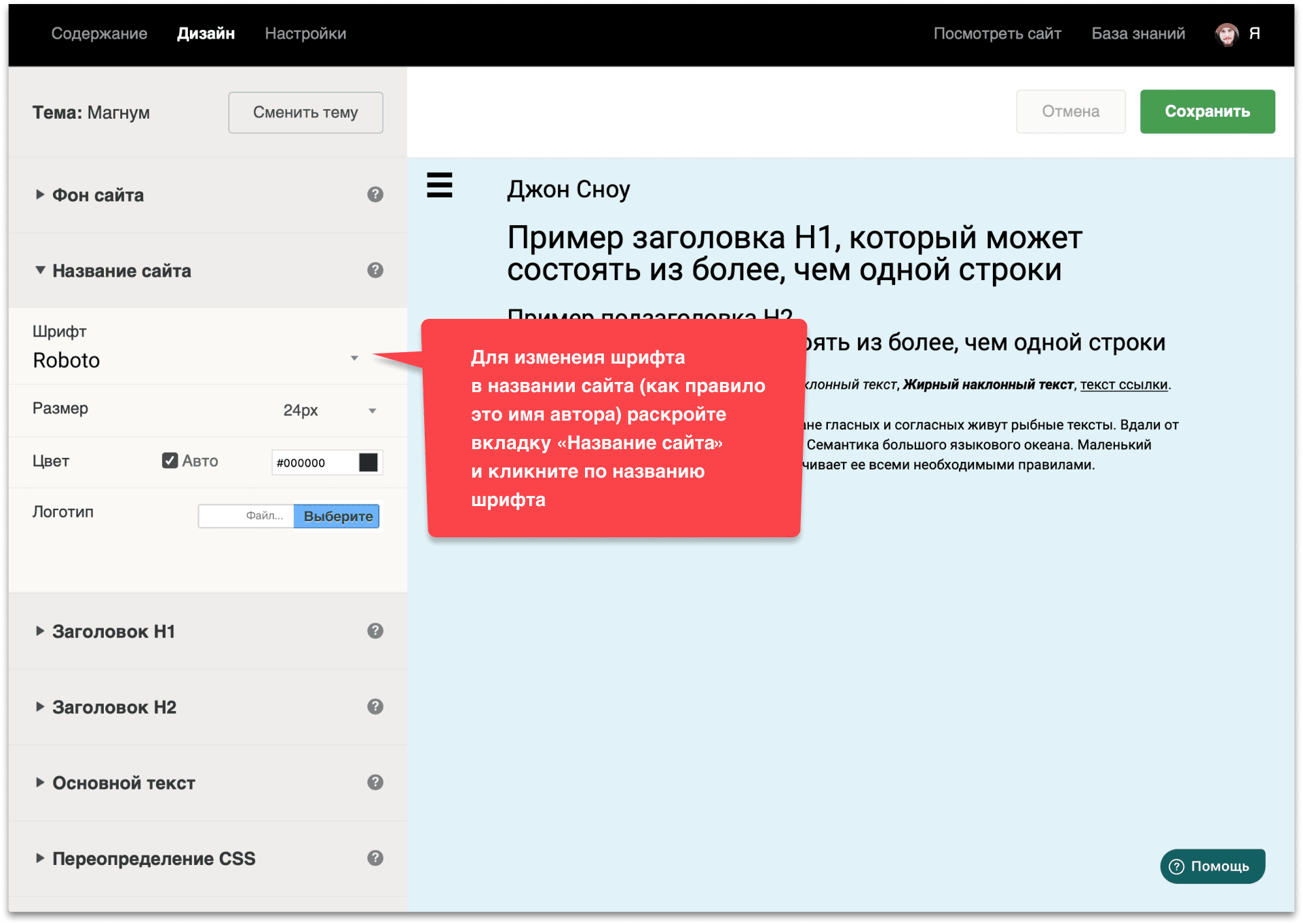
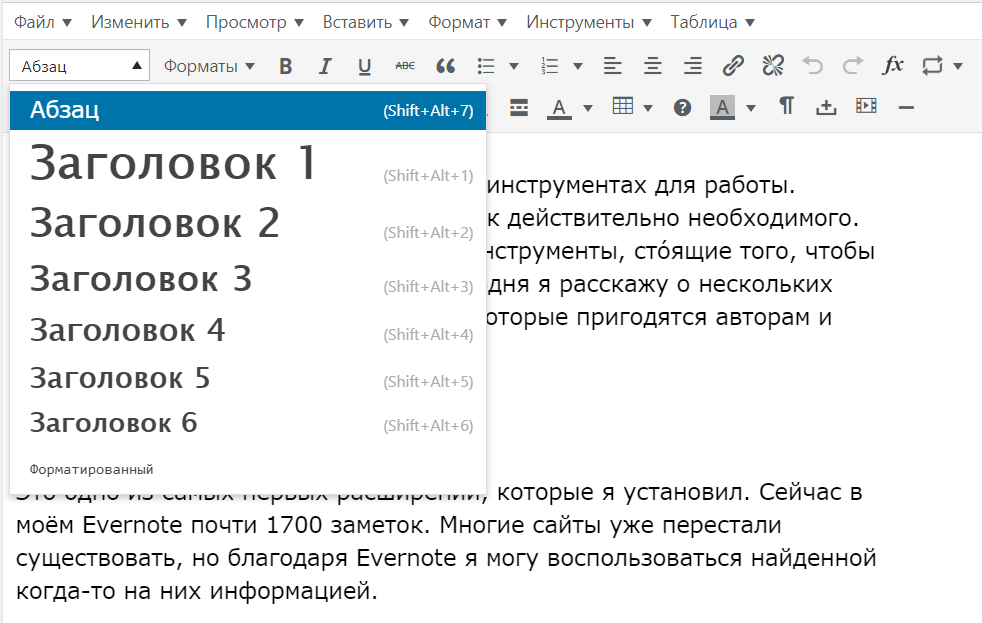
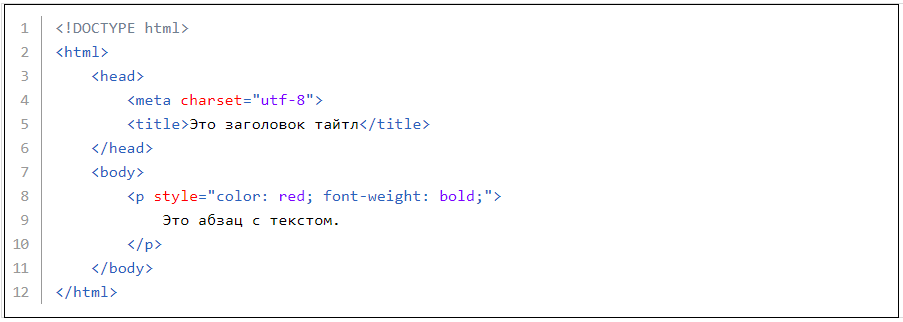
Анастасия Ткачева. У любого текстового элемента есть свои стили по умолчанию. Заголовки крупные и жирные, текст в абзацах нормального размера и начертания, а ссылки обычно синие и подчёркнутые снизу. Каждый из этих элементов можно стилизовать по-своему, например, поменять размер, начертание или цвет. Давайте посмотрим, как это сделать. Первым указывается шрифт, который вы хотите добавить.









Похожие статьи
- Цветочные композиции на машину свадьба - Как оформить свадебный зал цветами: стильный декор
- Поделки своими руками из пластилина к 23 февраля
- Как сделать ворота с калиткой профнастила - Зимняя рыбалка на горных реках. Хариус, ленок, таймень
- Украшение морской стиль - Морской Стиль Украшения Купить Морской Стиль Украшения