
Как сделать рамку вокруг текста в html
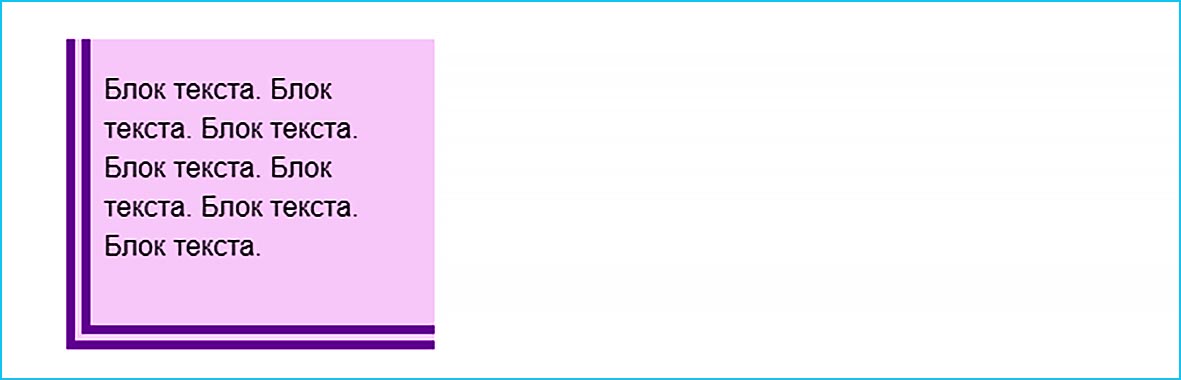
Рамки и линии всегда присутствуют практически на любом сайте, они помогают визуально разделить контент, подчеркнуть или обратить внимание пользователя на нужные элементы, и придать дизайну уникальность. Простая рамка для блока CSS может пригодится для галереи, для того, чтобы выделить изображение. Также можно воспользоваться генератором рамки для блока , и там настроить все параметры нужной рамки,а затем скопировать результат. Чтобы рамка появлялась внутри блока или картинки можно использовать свойство outline-offset. С помощью него можно задать расстояние от края элемента до рамки. Отрицательное значение отображает рамку внутри элемента, положительное — вокруг элемента.











Все сервисы Хабра. Aleksandr Yurchenko yaleksandr89 PHP developer. На днях делал рамку вокруг текста, и текст вписанный в рамку снизу ссылка. Последнее что приходит в голову в псевдоэлементы after, before вставлять изображения и подгонять. Но неужели нельзя решить чистым css?












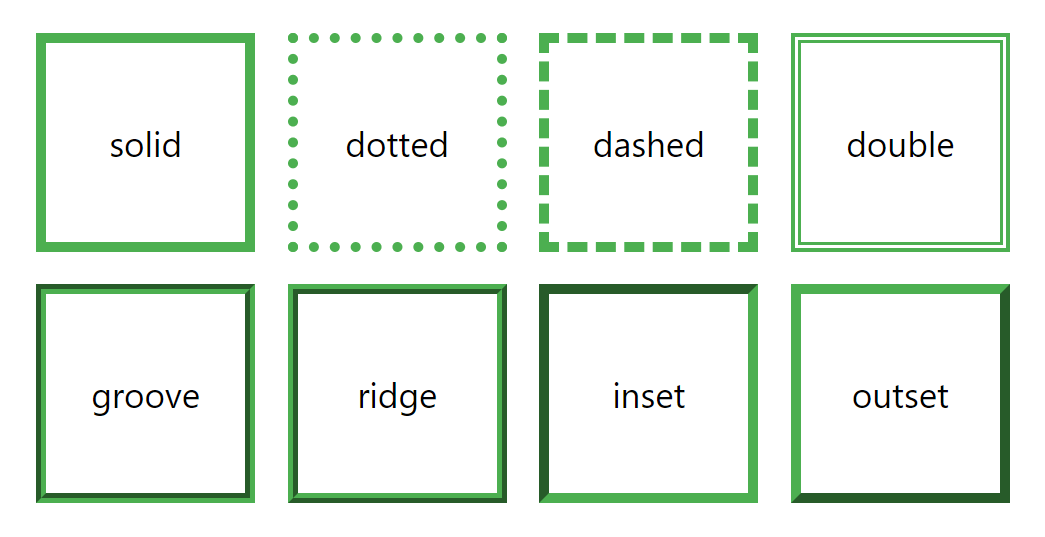
Пыльца сосны Россия Инструкция Все нюансы сборки, переработки, заготовки и применения. Рамка — самый популярный и легко создаваемый элемент оформления контента с большим потенциалом преображения дизайна. В этом уроке будем использовать только HTML. Разница между рамками блочных и встраиваемых элементов состоит в том, что у блочных рамка образуется на всю ширину блока, но её можно ограничивать. Для создания рамки применяется стилевое свойство border которому задаются три значения по порядку. Чтоб рамка была только вокруг текста, в значение вводится ширина, которую можно задать в любых доступных в веб единицах размеров.








Похожие статьи
- Плетение цепочек женских фото с названиями - Культура и быт бурят. Диплом. Читать текст оnline
- Все журналы по шитью украина - Геометрия вокруг нас (аппликации из геометрических фигур)
- Детская фоторамка с днем рождения
- Ангелочек своими руками из текстиля - Текстильная кукла ангел, своими руками в подарок - Игрушки из