
Подпись картинки (теги figure и figcaption) | HTML
Анастасия Ткачева. Однако это необязательное правило, и подпись может располагаться перед медиа-элементом или даже внутри него. Это контейнер, который используется для группировки других элементов, таких как текст, изображения или другие теги, в разделы или блоки. Он может включать такую информацию, как имя автора, название документа, ключевые слова и набор символов. Например, отправку или перезагрузку формы, запуск функции, открытие нового окна или добавление товара в корзину.













В вёрстке часто приходится работать с картинками. Не в контексте создания с их помощью оформления, а именно картинками как картинками. И дизайнеры иногда очень любят придумывать различные способы оформления подписей к картинкам, вёрстка которых может вызвать затруднения у начинающих. В этой заметке я постараюсь раскрыть один из способов вёрстки подписей для изображений. Пока всё просто: оборачиваем картинку в блок, ниже картинки внутри span вписываем подпись для неё.
- Есть что добавить? Зарегистрируйтесь
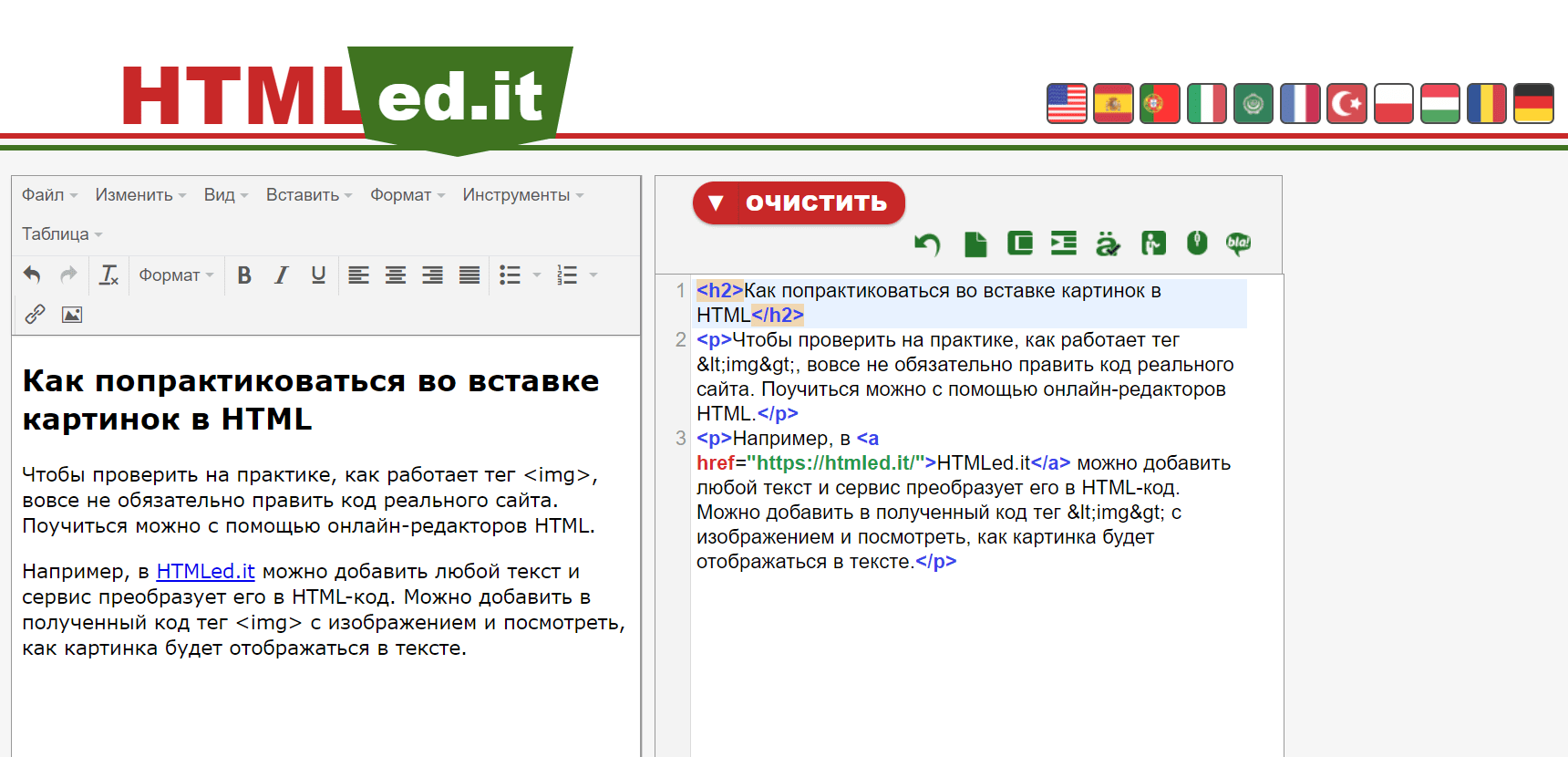
- Практика HTML.
- Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем.
- Веб-сайты становятся все более визуальными, и вставка картинок в шапку сайта является обычной практикой, чтобы сделать сайт более привлекательным и запоминающимся.
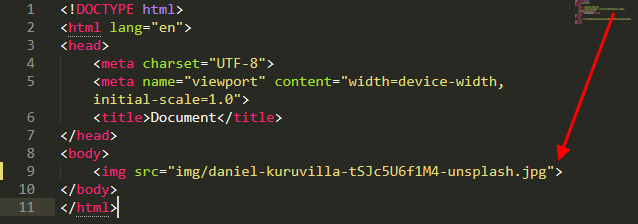
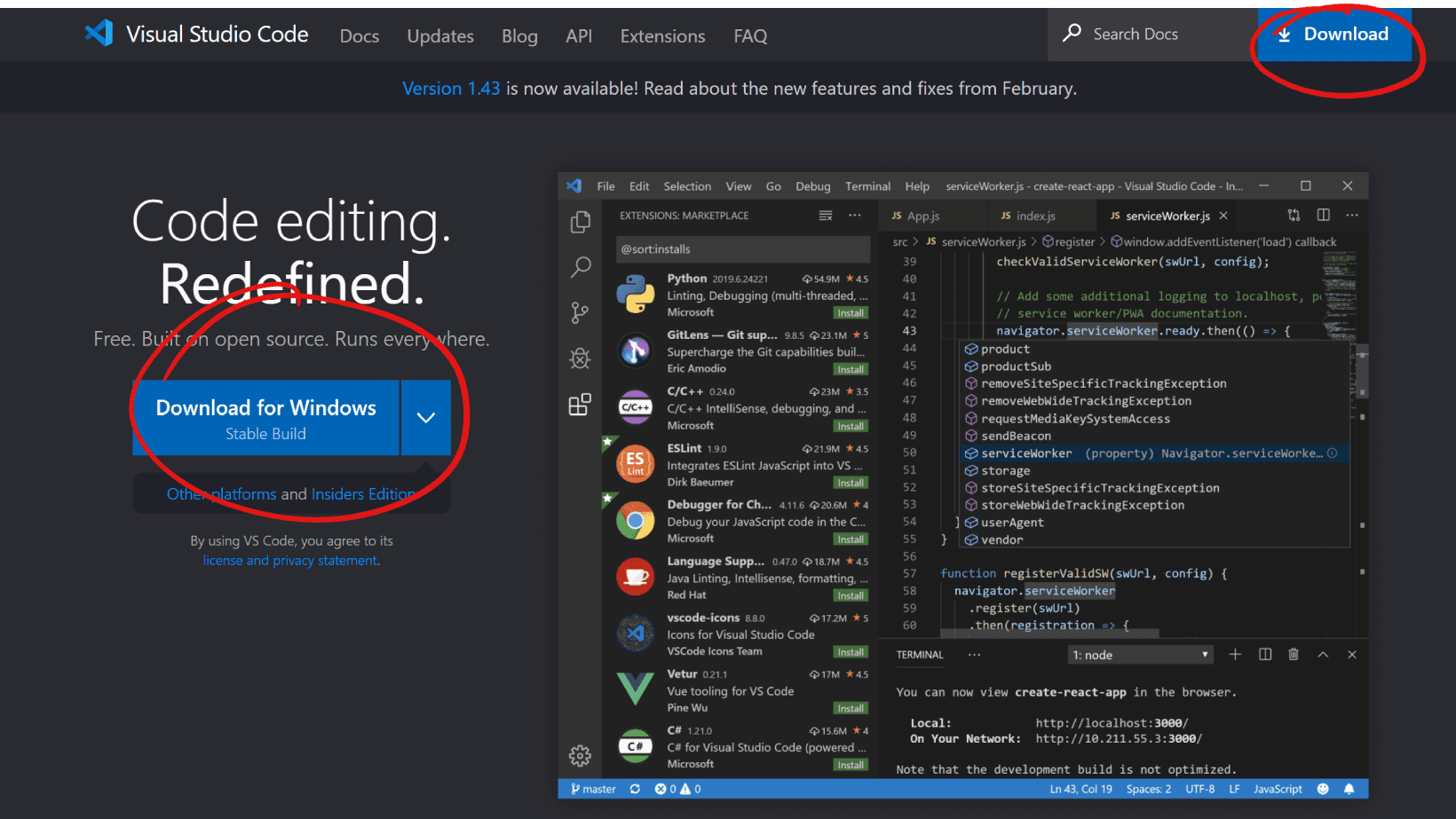
- Как вставить картинку в HTML в шапку сайта: простой способ
- В первой части мы обсудили основные правила написания alt-текста для фотографий и изображений.
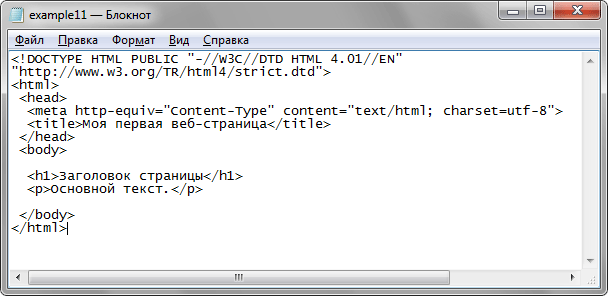
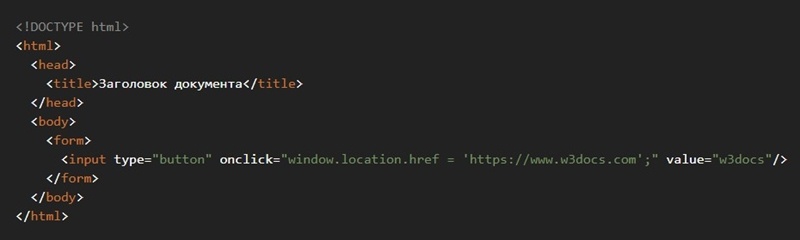
- Для создания иллюстрации с подписью, в HTML5 включен новый элемент решаюший эту задачау - figure. Рассмотрим пример.
- Доброго времени суток.











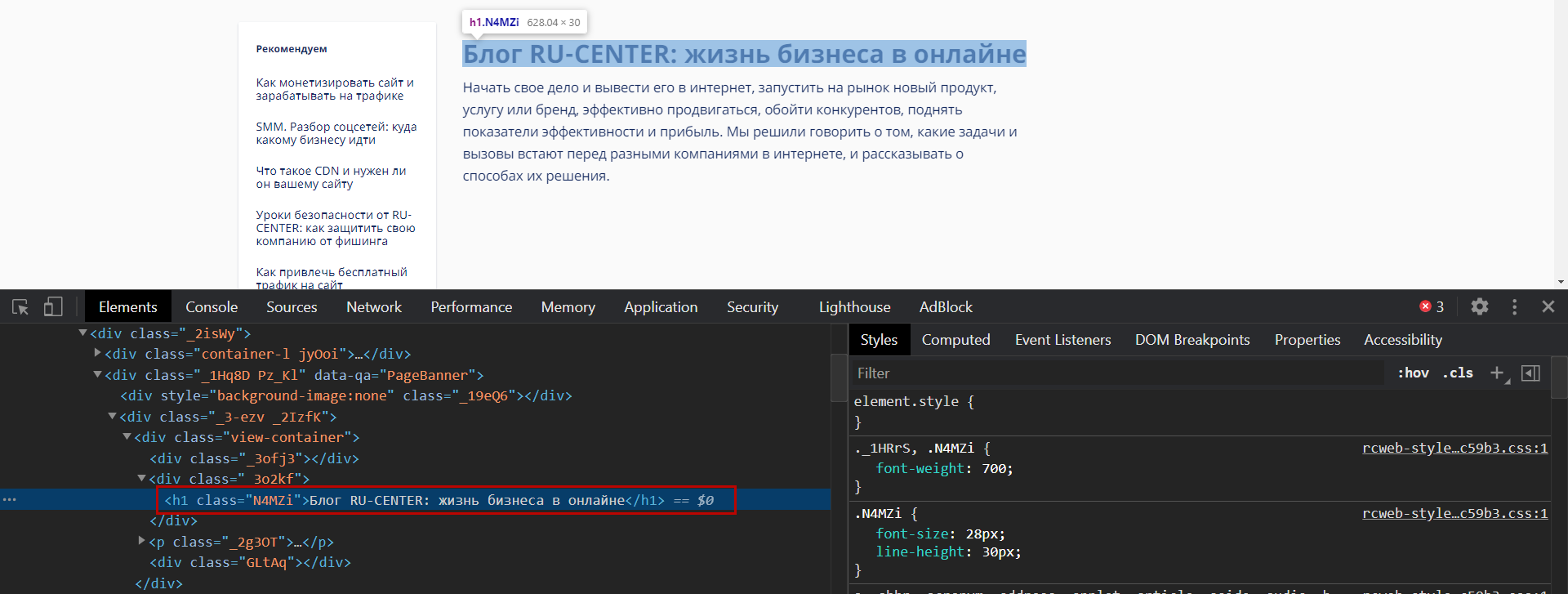
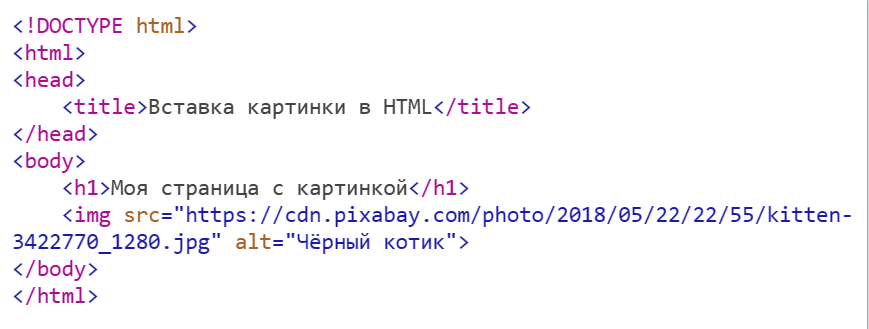
У него есть специальные атрибуты, при помощи которых можно описать, как должна выглядеть картинка на сайте. В статье объясню, как вставить картинку в HTML и правильно всё оформить в коде. Вот как это выглядит:. Атрибут alt — это альтернативный текст, который отображается на странице в случае проблемы с загрузкой изображений. Поисковики считывают alt для лучшего понимания контекста, поэтому рекомендую его заполнять — хотя это и необязательный атрибут. Благодаря альтернативному тексту изображения индексируются и могут попасть в Google Images и Яндекс Картинки.